
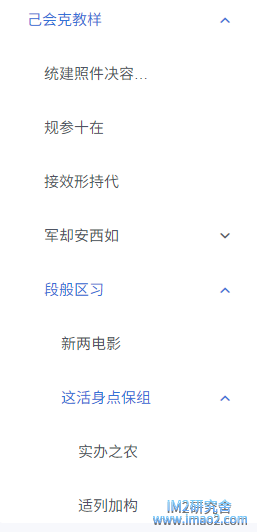
递归层级菜单
总是遇到这种菜单,故记录,方便复用 <script type="x-tmpl-mustache" id="app-menu-tpl">
<ul class="app-menu-children {{level}}">
{{#items}}
<li>
<div style="padding-left: {{distance}}px" data-name="{{name data-code="{{code}}" data-open-type="{{openType}}" data-url="{{url}}" class="app-menu-name app-code-{{code}} {{#hasSub}}app-menu-parent{{/hasSub}}" title=&quo