版权属于:
Ginkgo
本文链接:
https://imao2.com/article/81.html(转载时请注明本文出处及文章链接)
作品采用:
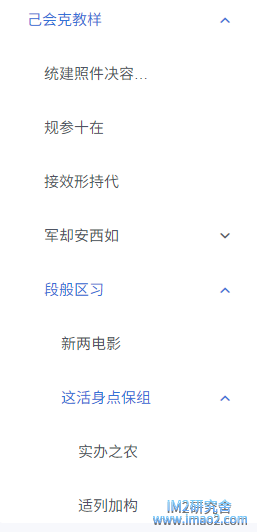
总是遇到这种菜单,故记录,方便复用

<script type="x-tmpl-mustache" id="app-menu-tpl">
<ul class="app-menu-children {{level}}">
{{#items}}
<li>
<div style="padding-left: {{distance}}px" data-name="{{name data-code="{{code}}" data-open-type="{{openType}}" data-url="{{url}}" class="app-menu-name app-code-{{code}} {{#hasSub}}app-menu-parent{{/hasSub}}" title="{{name}}">
<span class="app-menu-txt text-ellipsis">{{name}}</span>
<i class="app-menu-icon action-icon icon-down"></i>
</div>
{{{children}}}
</li>
{{/items}}
</ul>
</script> var APP_MENU_TPL = $.trim($('#app-menu-tpl').html());
function renderAppMenu(data, dep) {
if(!dep) {
dep = 1;
} else {
dep = dep + 1;
}
$(data).each(function(index,item) {
item['distance'] = 28 + (dep-1) * 17;
item['hasSub'] = item.items && item.items.length ? true : false;
if(item.items && item.items.length) {
item.children = renderAppMenu(item.items, dep);
}
})
return Mustache.render(APP_MENU_TPL, {
items: data,
level: 'level-' + dep
});
}